Custom Login form
Nowadays, almost every website have log in forms and they have become a necessary part.
Without further ado, let’s start now
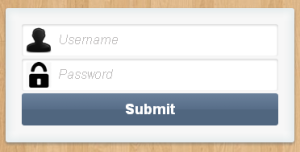
I have created a attractive log in form using CSS.
The MARKUP
<div id="login" > <input placeholder="Username" type="text" class="name"> <input placeholder="Password" type="password" class="password"> <input type="submit"> </div>
We have a container with two text fields and a submit button, pretty simple.
The CSS
We will first give some style to the container itself.
#login
{
background:#FFFFFF;
margin:auto;
margin-top:100px;
padding-top:2%;
padding-bottom:2%;
padding-left:2%;
padding-right:2%;
width:31%;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Berlin Sans FB Demi;
background: rgb(247, 247, 247);
-webkit-box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
-moz-box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset;
}
We have set the margin to auto to align the container in center.
Now, give some style to the text fields
#login input.name,#login input.password
{
font-size:18px;
width:100%;
height:40px;
font-family: "Helvetica Neue", Arial, sans-serif;
margin-bottom:1%;
padding-left:45px;
border:none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
-moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
To set the icons
#login input.name
{
background: #fff url(assets/user.png) 5px 4px no-repeat;
}
#login input.password
{
background: #fff url(assets/password.png) 5px 4px no-repeat;
}
We make sure to prevent overlapping of icons and text by giving some decent padding.
Before going further, let’s work on focus state, to make sure that on focusing on text fields the icon didn’t disappear
#login input.name:focus
{
background:url(assets/user.png) 5px 4px no-repeat rgb(238, 236, 240);
border:none;
}
#login input.password:focus
{
background:url(assets/password.png) 5px 4px no-repeat rgb(238, 236, 240);
border:none;
}
For the placeholders in text fields
::-webkit-input-placeholder
{
color: rgb(190, 188, 188);
font-style: italic;
font-size:16px;
}
input:-moz-placeholder
{
color: rgb(190, 188, 188);
font-style: italic;
font-size:16px;
}
Finally, the submit button
input[type="submit"]
{
font-size:18px;
font-weight:bold;
text-align:center;
border:0;
color:#FFFFFF;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
height:40px;
width:100%;
cursor:pointer;
/* double layers in button */
background: linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background: -o-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background: -moz-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background: -webkit-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background: -ms-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.5, rgb(80,102,127)),
color-stop(0.5, rgb(87,109,136)),
color-stop(1, rgb(106,129,155))
);
}